仿真
数学
pgbackrest
CAS
恢复显示屏异常显示的方法
浏览器选择建议
上位机
一卡通数据分析
分库分表
kubelet
地图随机数据
Cancel
日常学习
template
手机散热器
type-c
html5期末作业
Process
系统集成项目管理工程师
R软件
directive
2024/4/11 19:41:40angularJs自定义指令事件
在项目中需要用到在指令中自定义事件,主要用到了以下方式:
(function () {app.directive(echarts, [$http, httpService, function ($http, httpService) {function link($scope, element, attrs) {var myChart echarts.init(element[0]);$scope.$pare…
+-图片收缩展开页面内容的指令
实现效果 打开页面或点击“-”后,页面不显示明细信息: 点击“”后,页面显示明细信息: 实例一:借助JQuery操作DOM实现 <!doctype html>
<html ng-app"toggle"><head><script src…
AngularJS指令入门开发实例
功能说明: 根据某模型的值改变页面上所有input、select输入框是否disabled。 实例说明: 提供一个按钮,此按钮控制此模型的值,指令再根据此模型的值改变页面input、select输入框是否disabled。 效果展示: 首次打开页面&…
《用AngularJS开发下一代Web应用》指令学习笔记
一.指令的作用:实现语义化标签 我们常用的HTML标签是这样的: <div><span>目录</span>
</div> 而使用AngularJS的directive(指令)机制,我们可以实现这样的东西 <tabset><tab titleHom…
AngularJS官网种子工程AngularSeed简单分析
一.AngularSeed工程结构 二.AngularSeed工程运行效果 工程默认打开view1。 点击“view2"的超链接,效果如下: 三.AngularSeed中的指令、服务、过滤器具体分析 1.指令、服务分析 在index.html中有如下一行代码 <div>Angular seed app: v<spa…
GraphQL(六)登录态校验Directive
GraphQL Directive(指令)是GraphQL中的一种特殊类型,它允许开发者在GraphQL schema中添加元数据,以控制查询和解析操作的行为 Directive的详细说明及使用可见GraphQL(五)指令[Directive]详解 本文将介绍通过…
AngularJS内幕详解之Directive
在这系列的上一篇文章,我讨论了scope事件以及digest循环的行为。这一次,我将谈论指令。这篇文章包括 独立的scope,内嵌,link函数,编译器,指令控制器等等。 如果这个图表看起来非常的费解,那么这…
Vue3 - 全局指令(详细教程)
前言 咱们在真实项目开发中,其实有很多指令都是通用的。我们绝对不可能去每个页面都定义一次,这样不仅写起来困难,维护起来更是困难,你想一下,假设稍微变点逻辑,你就需要翻阅好几个文件去改。 其实用法和局…
ARM架构下常用GNU汇编程序伪指令介绍(Assembler Directive)
所有的GNU汇编程序伪指令都以句号(.)打头,后面接上伪指令的名字,通常是由小写字母组成。
不会被翻译成机器指令,而是给汇编器一些特殊指示,称为汇编指示(Assembler Directive)或伪操…
buttonsRadio directivies
本实例主要展示怎样用directives实现buttons radio。 AngularButtonDirective.html <!doctype html>
<html lang"en" ng-app"BJButtionDirective">
<head><script src"lib/jquery-1.9.1.js"></script><script …
AngularJS的directive(指令)学习
开始先来一个例子:
<!DOCTYPE html>
<html ng-app app><head><meta charset"UTF-8"><title></title><script type"text/javascript" src"js/angular.min.js" ></script></head><body…
Vue中 实现自定义指令(directive)及应用场景
一、Vue2
1. 指令钩子函数
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
bind 只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。inserted 被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已…
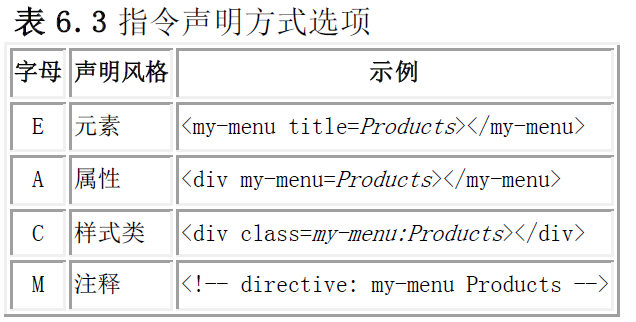
AngularJS中使用指令修改DOM
指令扩展了HTML语法,同时它也是使用自定义的元素和属性把行为和DOM转换关联到一起的方式。通过这些指令,你可以创建可复用的UI组件,配置你的应用,并且可以做到你能想象到的几乎所有事情,这些事情都可以在你的UI模板中实…